昨日に続いて、Webの話です。
javascriptで開発する上で一番お世話になる「console.log()」の話ですが、
Webアプリ開発で、「jsのログを全部サーバーに残したい」という依頼が来ていて調べているうちに、
たまたま妙な技に出会いました。

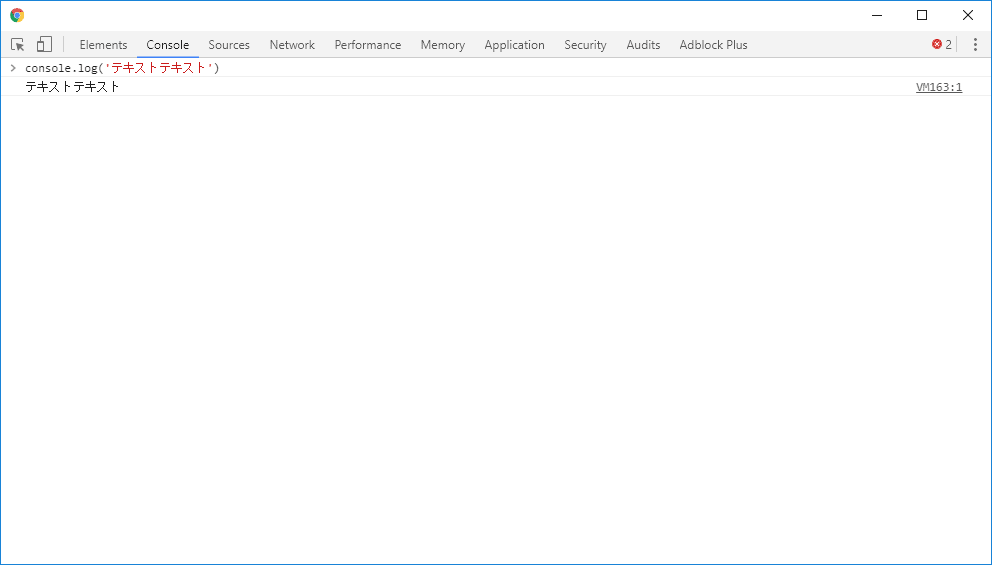
おなじみGoogle Chromeのデベロッパーツール、「コンソール」タブですね。

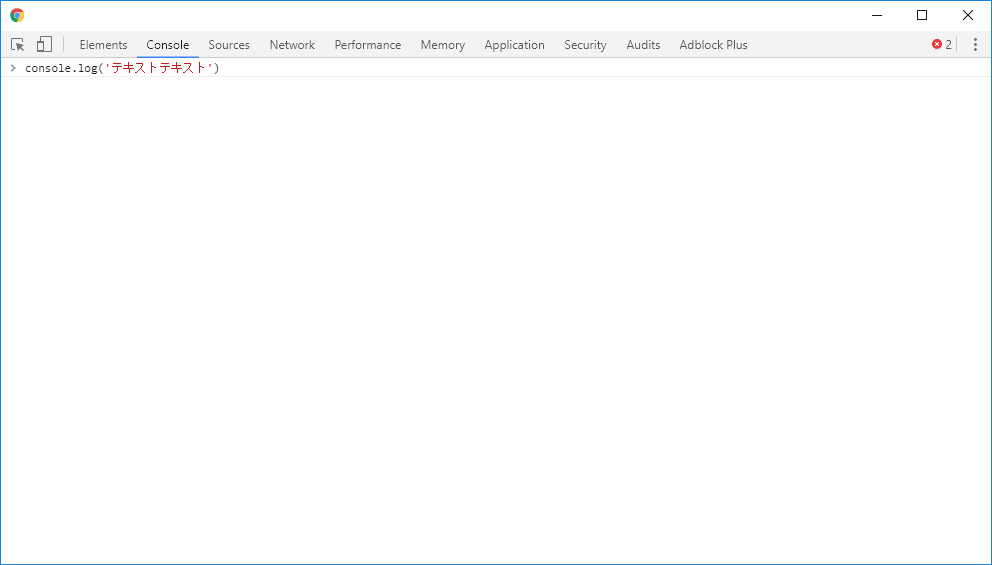
console.log(‘出力したい文字列’) を入力後、Enterキーを押すと、

カッコ内のテキストが表示されます。
jsの開発・デバッグで必ずと言っていいほど使うかと思います。
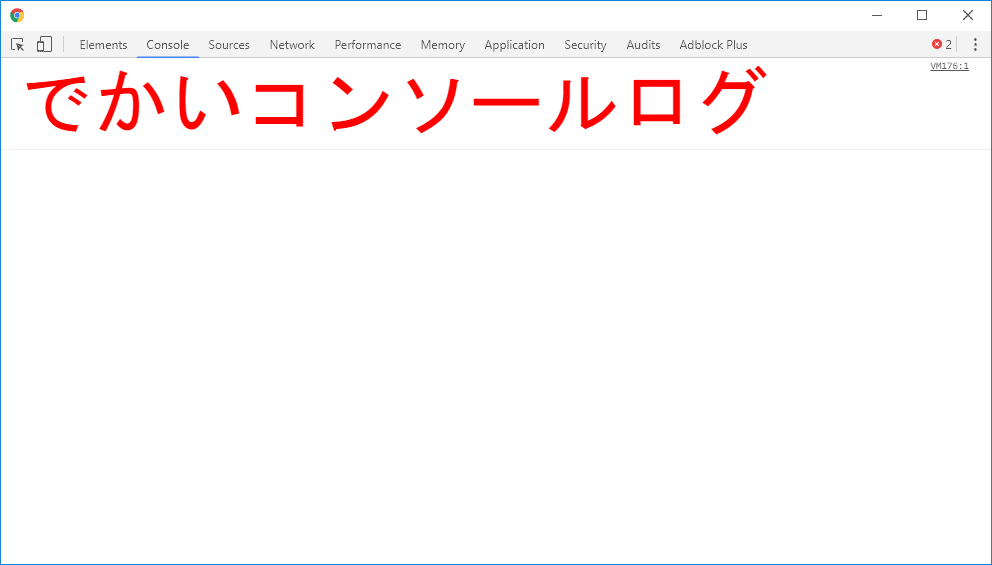
そしてたまたまネット上で見つけた機能がこちら。

console.log(“%c” + “でかいコンソールログ”,”color:red;font-size:100px;”);
第二引数にCSSを書くと、コンソールログにスタイルをかけられる。
Webに携わって10年ちょっと、こんな画面は見たことがなかったのでちょっとびっくりしました。

背景なども付けることができました。
display:block;を指定しても横幅や右寄せ等は効かないため、インライン要素に効くスタイルなら使えそうです。margin-leftを指定して右に寄せることはできました。
あまりにもニッチな需要の機能かと思うので、今までこんなことができると気が付きませんでした。
ログが大量に出力されるようなページで、目立たせて見つけやすくするといった使い方ができるかもしれないですね。